教你从0开始搭建个人博客
摘要:这篇文章详细讲解了利用 nodejs + hexo + github 搭建个人静态博客的操作步骤,尽可能描述得简单详细,目的是让每一个人,不管会不会编程都能照葫芦画瓢的搭建好自己的博客。

题外话:说说我为什么要建立这个博客,一是为了学(zhuang)习(bi),拥有一个自己的个人域名,在浏览器一打开,就是一个外观精美,内容丰富的网站,想想还有点小激动呢!第二是为了给自己的成长做一个见证,回忆起在过去的几年里,发现好像没有太多的东西留下了,感觉自己正在恍恍惚惚中度过了青年时光,这可不行,为了将来老了,能够坐在摇椅上慢慢聊,必须把成长的脚印的记录下来!第三是想写点东西,记得在高中的时候,语文写作还是班级前几名,而现在提起笔却什么都写不出来,不免有些伤感,于是决定闲暇时还是开始写点小文章,记录点感悟!第四是想把博客作为一个学习的笔记本,记录下学过的东西,以便在用到的时候可以随时翻出来看看,因为挂在网上,所以随时可以查阅非常方便!第五……等等一系列原因导致我想建立这个博客。
闲话少扯,下面开始办正事!!!
先看看需要的原材料
首先需要一台能上网的电脑,然后再看看需要哪些工具:
处理原材料
安装nodejs
- 从官网下载最新的nodejs安装包,双击打开,一直点下一步就行。
- 安装完成后按快捷键
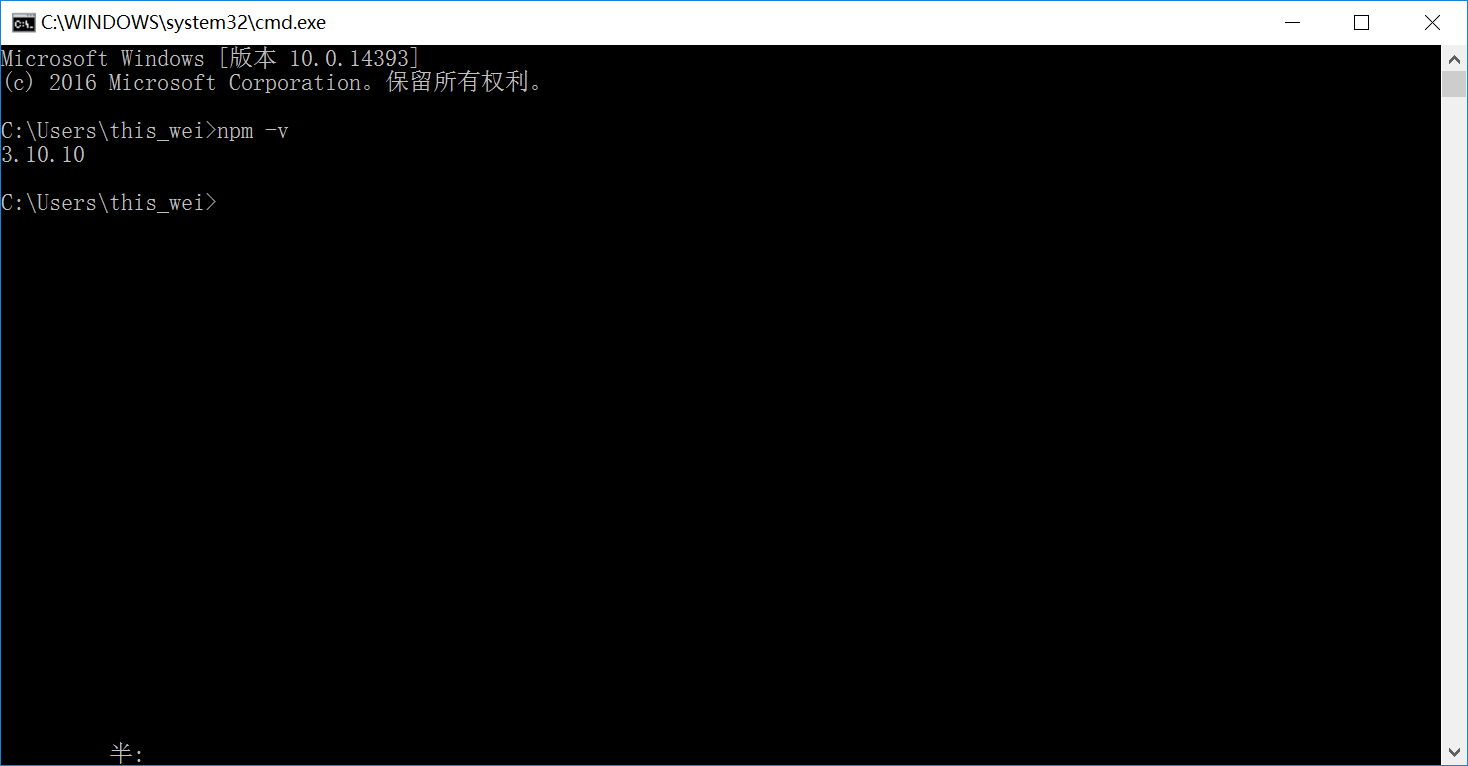
Win + R,打开 cmd ,进入命令行对话框后输入node -v查看nodejs的版本,如果显示出版本号说明node安装成功。 - 在安装nodejs的同时会自动装上npm工具,在命令行输入
npm -v查看npm版本,能显示出版本号说明安装成功,如下图。

- (可选)我们后续的操作要使用npm工具,但npm的仓库在国外,国内使用的时候速度可能会比较慢,因此推荐使用国内的npm淘宝镜像,在命令行执行:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装git
- 从官网下载最新版本git,双击打开安装。
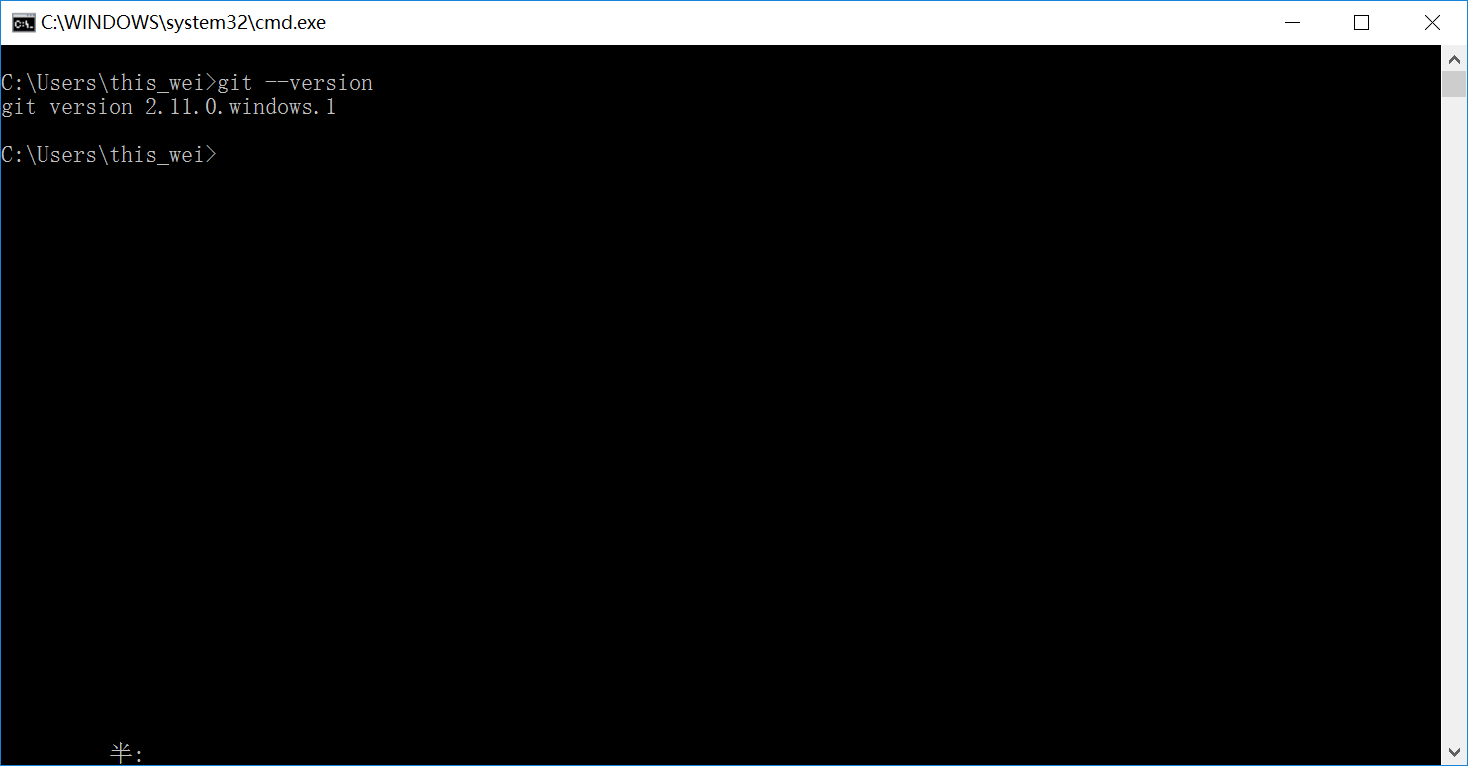
- 安装完成后运行打开命令行,运行
git --version查看git版本,正常显示版本信息说明安装成功。

注册 GitHub 并创建博客仓库
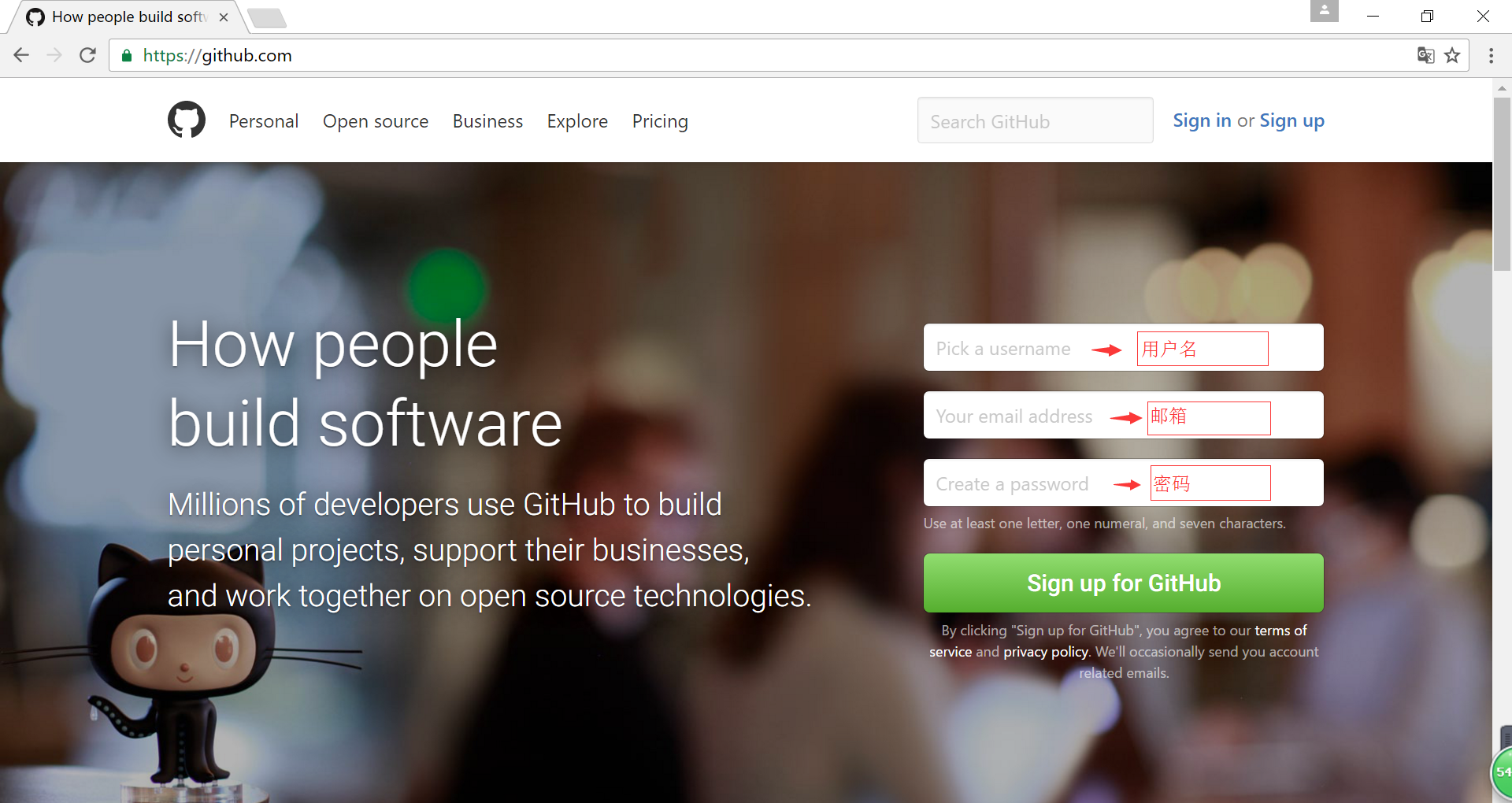
- 打开 github 填写用户名、邮箱、密码,点击 Sign up for GitHub 即可 ↓↓↓

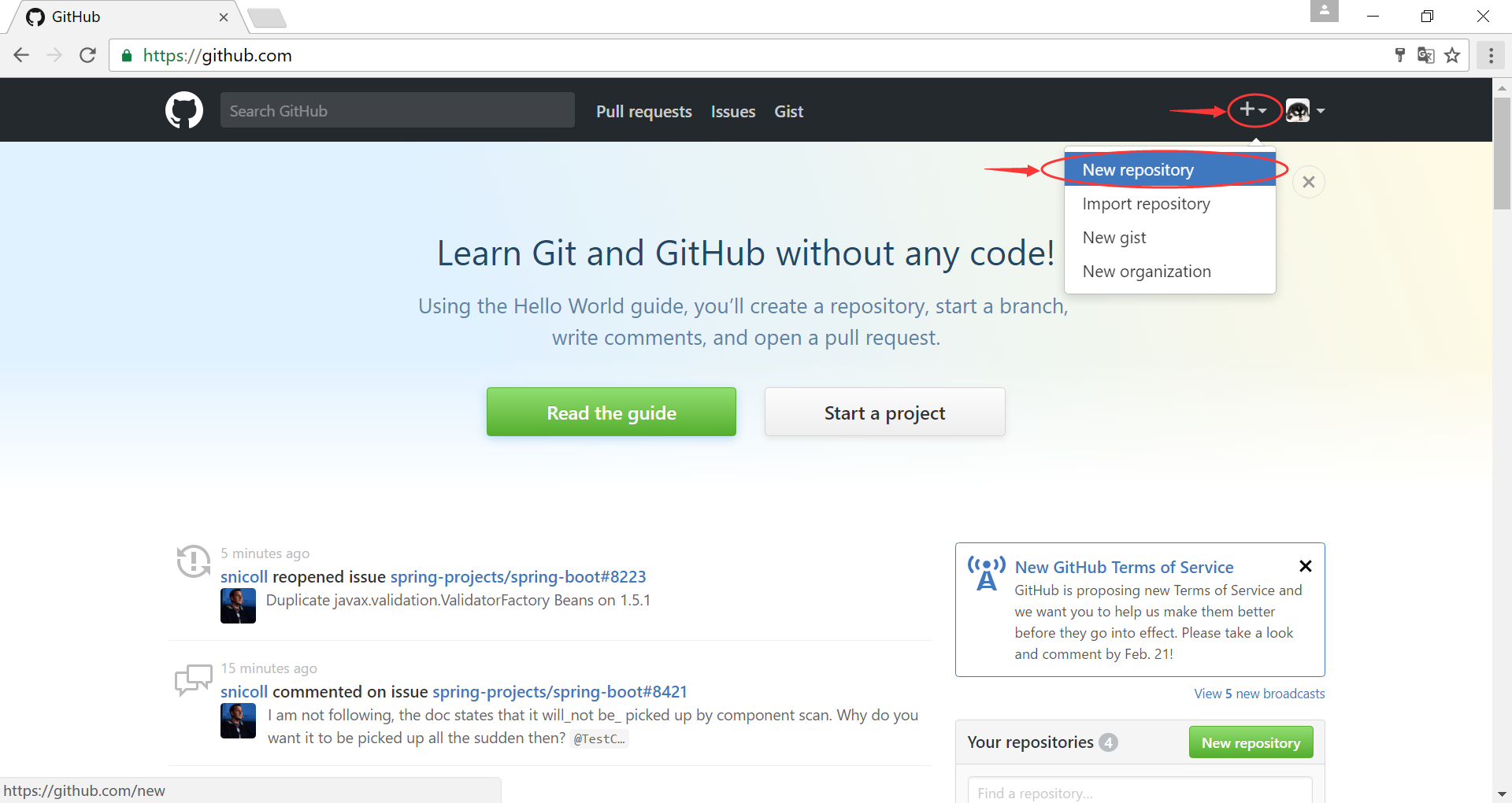
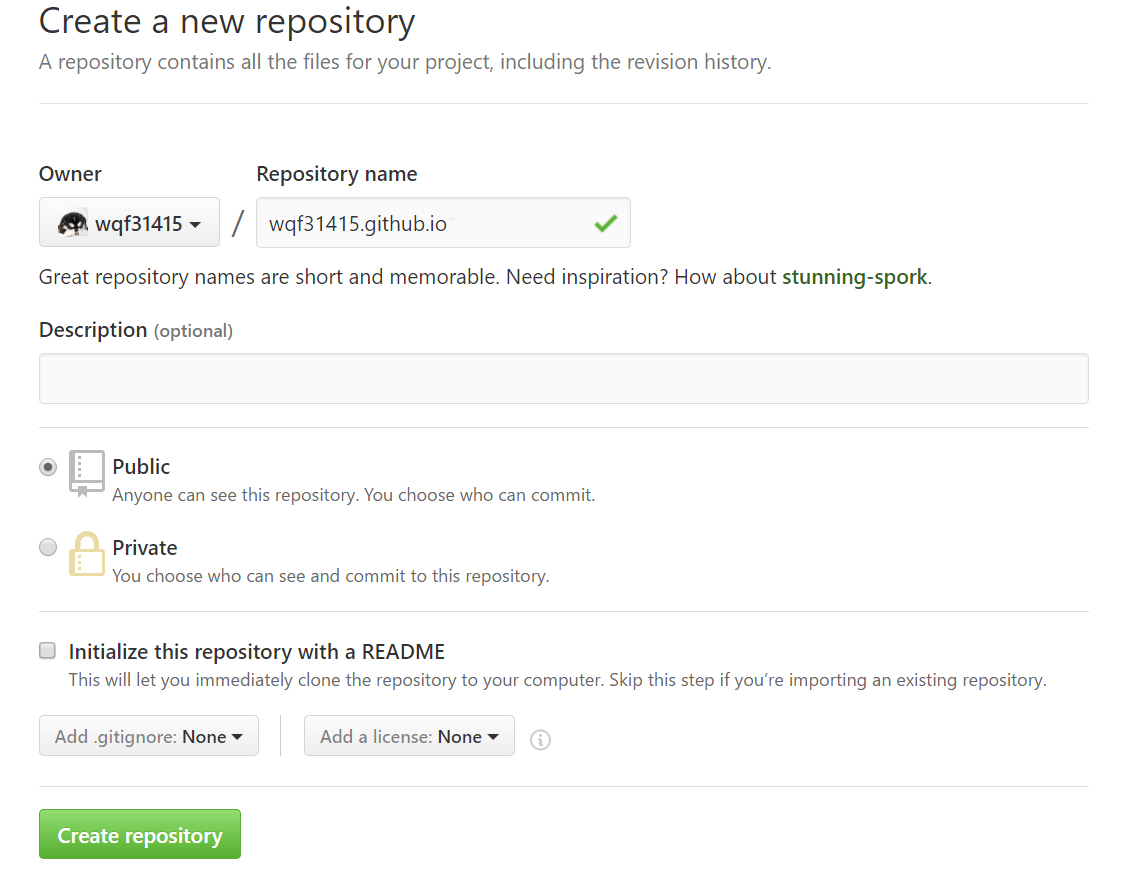
- 注册完成后登录github,新建一个仓库取名叫
username.github.io,username是刚才注册时填写的用户名

- 我的用户名叫wqf31415,所以我的仓库名叫
wqf31415.github.io↓↓↓

- 完成上面的操作,github远端仓库就已经创建好了
在 GitHub 仓库建好就可以开始生成博客了,coding为可选方案,因为 GitHub 的服务器在国外,访问速度有时会比较慢,coding服务器在国内,相对要快点。但 GitHub 是世界性的,世界上很多技术牛人都在用,而且很多最前沿的开源项目都是托管在 GitHub 上的,所以说这个 “逼格” 更高!
注册coding 并创建博客仓库
- 打开 coding 注册

- 中文网站注册过程就不再赘述了,注册完成后登录 coding,新建一个项目以用户名来命名,我的用户名叫wqf31415,因此我的项目名也叫wqf31415,选择“公开”选项,创建一个开源项目。

- 完成上述操作,coding仓库也就准备好了!
注册域名
国内注册域名,我推荐 阿里云 ,我也是在这里注册的,操作简单也很便宜,直接用支付宝支付,还可以用支付宝实名认证,方便!


下手吧,哦不,动手,额。。。开整。。
在本地生成hexo博客
-
安装hexo工具,打开命令行工具,运行下面的命令
npm install hexo-cli -g如果配置了淘宝镜像可以换成
cnpm install hexo-cli -g -
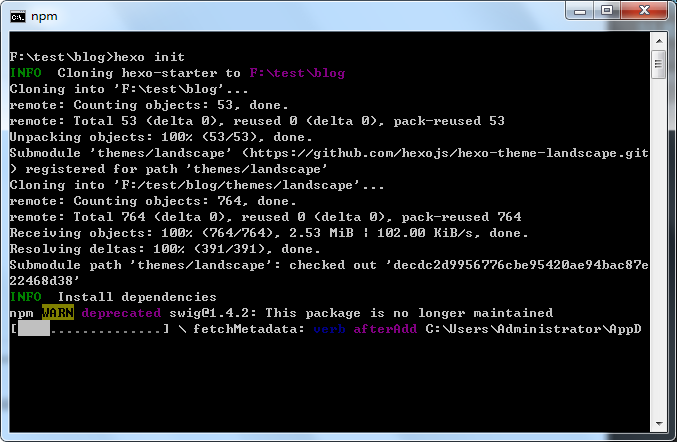
初始化博客,新建一个文件夹,名为blog,用来存放所有文件,进入blog文件夹,在空白区域按住shift键右击,“在此处打开命令窗口”,执行下面命令,来生成博客需要的基本文件
hexo init

-
安装必要的工具,执行下面命令,用npm安装博客需要的工具包
npm install如果配置了淘宝镜像可以换成
cnpm install -
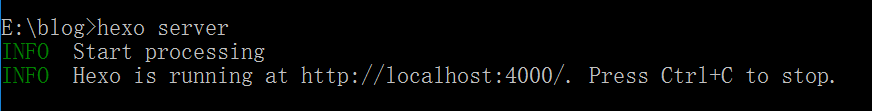
开启本地hexo服务来测试
hexo server也可以简写为
hexo s现在已经在本地开启了hexo服务,如果出现下面的字样,说明搭建成功

现在可以打开本地浏览器,输入http://localhost:4000/ 来访问,如果出现下面的页面,就说明是真的成功了!!!

上传blog到git仓库
-
上面已经创建好了本地blog,现在让我们把它上传到github或coding中,这样在网上也能看到了
-
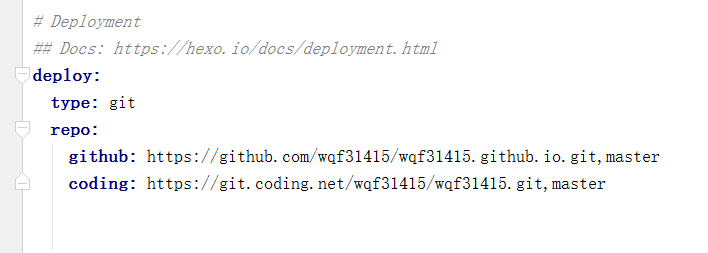
打开blog目录下的 _config.yml 文件,在最下面的 deploy 添加git仓库信息
1 | deploy: |

-
若想同时把博客部署到github和coding,配置信息参照上图
-
安装部署到git的插件,运行命令
npm install hexo-deployer-git --save
- 将博客部署到git仓库,运行命令
hexo deploy 也可简写为 hexo d
-
打开浏览器访问git的pages地址: username.github.io 或 username.coding.me ,可以尝试访问我的 wqf31415.github.io 或 wqf31415.coding.me
-
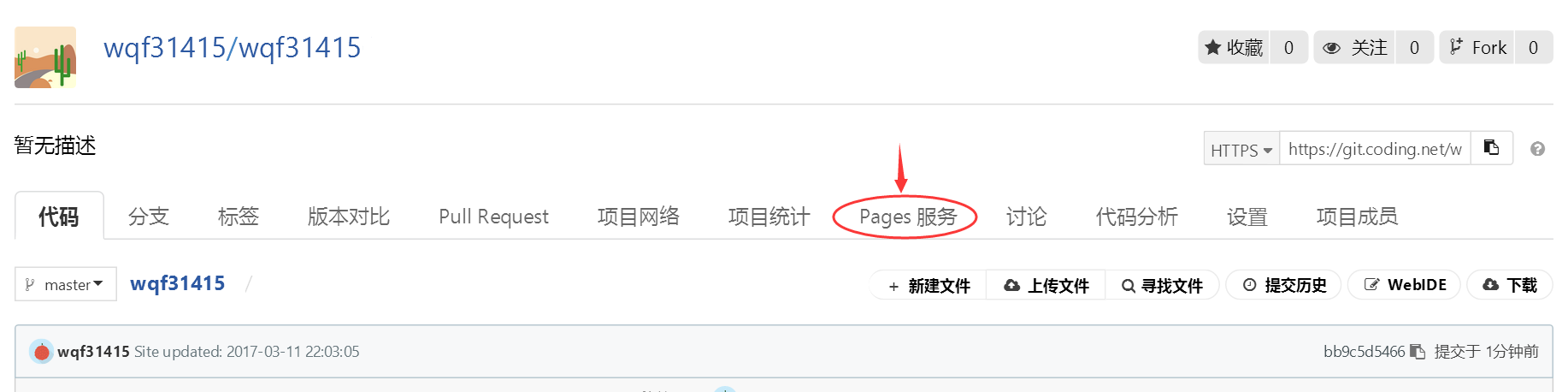
注意:github的username.github.io仓库会自动启动Pages服务,而coding仓库需手动开启Pages服务 ,使用coding时先打开部署博客的仓库,点击启动Pages服务,部署来源选择“master分支”

- 可以发现,访问后网址自动变成了 blog.wqf31415.xyz 和 www.wqf31415.xyz ,这就是绑定了域名的结果
绑定域名
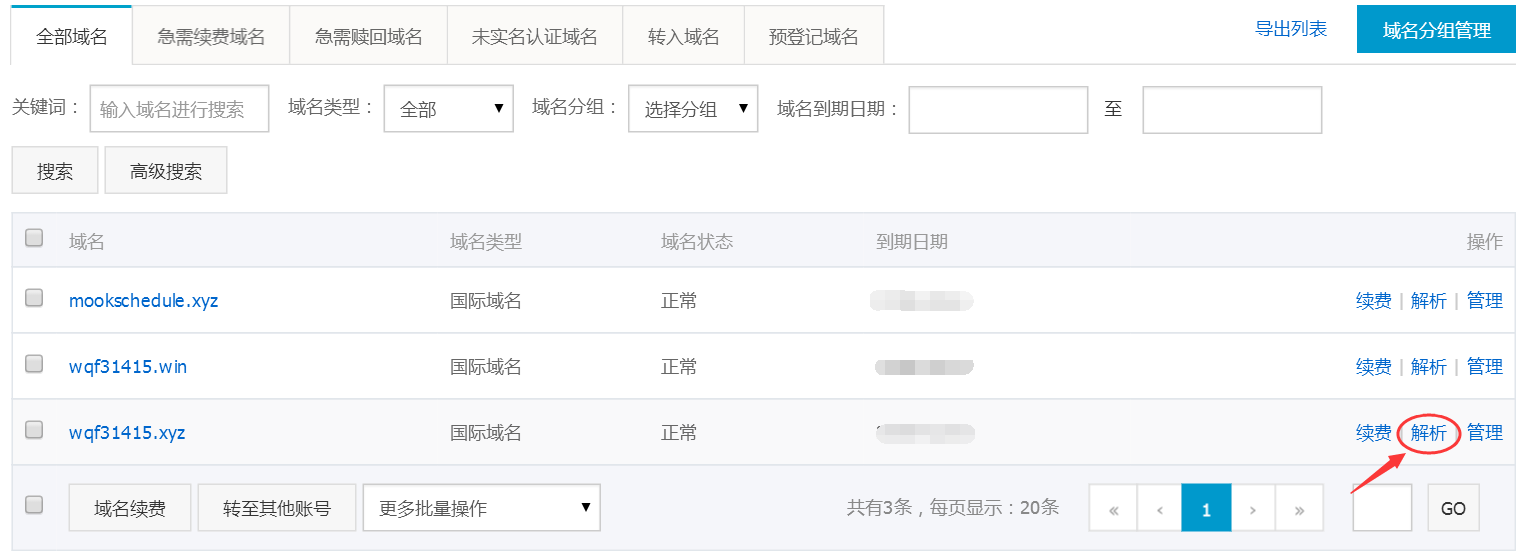
- 登陆阿里云,打开 控制台-域名与网站(万网)-域名-解析

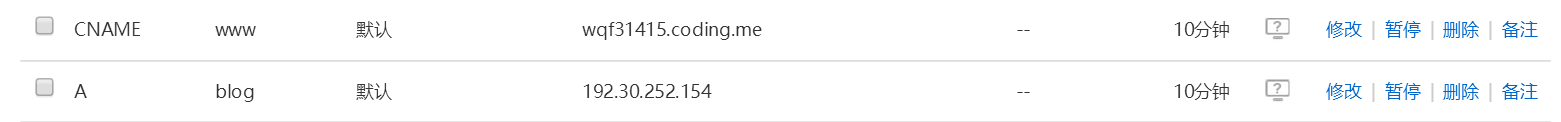
- 添加解析记录,添加 CNAME 记录,主机记录为www,解析地址为username.github.io 或 username.coding.me

-
其中CNAME记录解析到git仓库的pages地址,A记录解析到git的ip地址,但还要在git平台中添加相应的记录才能正确的解析
-
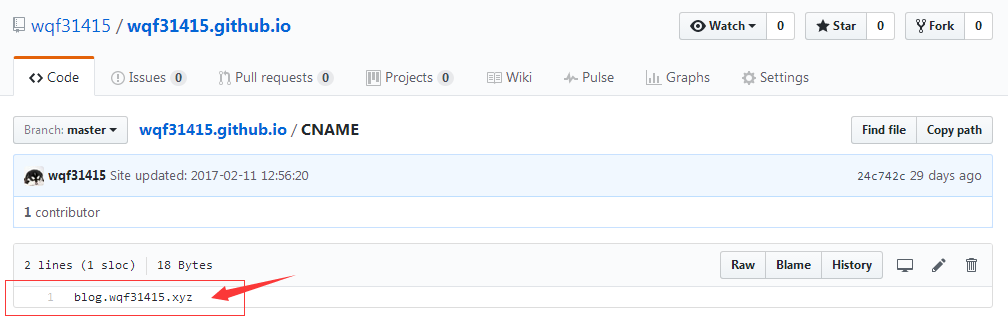
解析到github平台pages,到github中username.github.io仓库根目录中添加一个CNAME文件,内容为
blog.wqf31415.xyz,我将blog记录解析到github pages

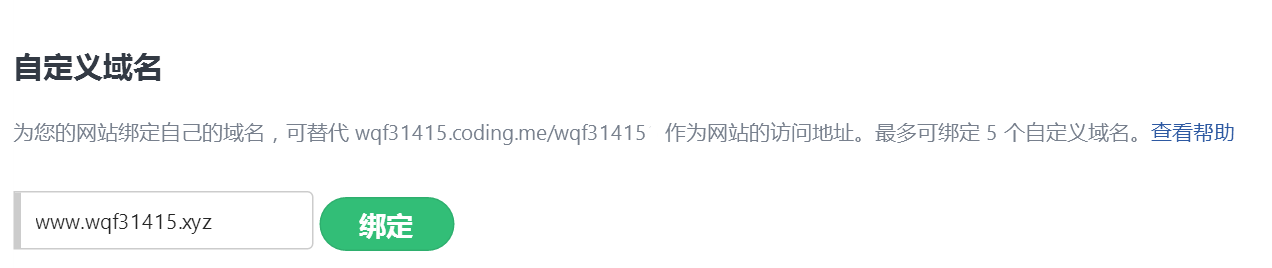
- 解析到coding平台pages,登陆coding,打开部署博客的仓库,在自定义域名中添加自己的域名,我将www的记录解析到coding的Pages服务地址

搞定收工,洗澡睡觉。。。
这篇文字是在博客已经建立起来了才来写的,也不知道有没有什么遗漏,在建立 blog 时也遇到很多坑,一个坑一个坑的踩过来的,算有点经验,欢迎交流!
我的邮箱:wqf31415@hotmail.com
转载请注明出处!